首先第一步,安装javascript运行环境node.js,根据你系统是32位或64位安装文件如下图。
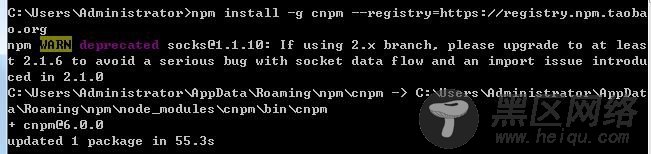
第二步,安装Nodejs下的包管理器,打开windows命令窗口,输入“npm install -g cnpm --registry=https://registry.npm.taobao.org”命令安装。如下图所示。

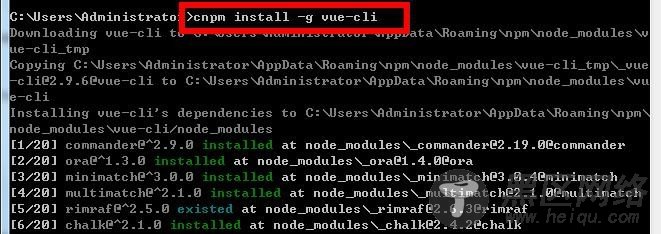
第三步,安装vue-cli脚手架构建工具,在windows命令窗口输入"cnpm install -g vue-cli",如下图所示

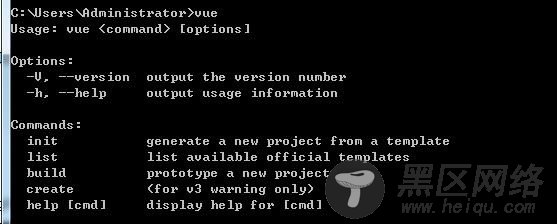
第四步,在windows命令窗口输入“vue”,如出现下图所示,表示安装成功。

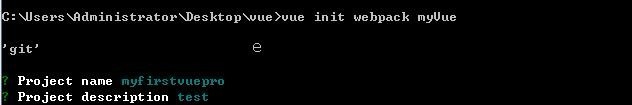
第五步,输入"cd 安装的目的路径“,"输入"vue init webpack 项目名"创建项目,具体命令见下图。

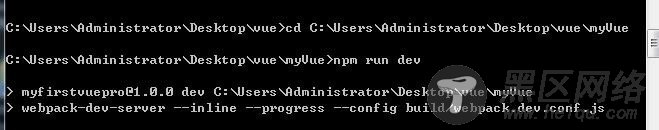
到安装好的项目文件夹,输入“npm run dev”运行项目,具体操作见下图。

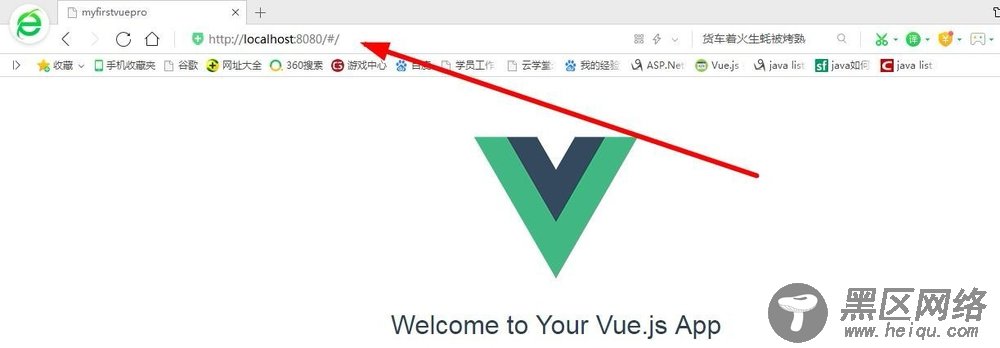
最后在浏览器输入“localhost:8080”看运行效果。

步骤很简单大家可以跟着学习下,感谢大家对脚本之家的支持。
您可能感兴趣的文章:
