Vue项目开发过程中,会因为很多不同的实际运用需求不断地对webpack配置进行修改,在此之前,我们需要对webpack有一个基本的认识,了解它到底能为我们做些什么
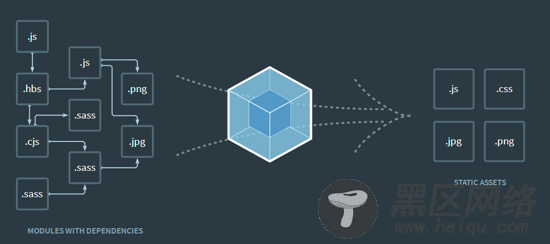
webpack是一个模块打包的工具,它的作用是把互相依赖的模块处理成静态资源,如下图所示。.

webpack的作用:
●把依赖树按需分割;
●把初始加载时间控制在较低的水平;
●每个静态资源都应该成为一个模块;
●能把第三方库集成到项目里成为一个模块;
●能定制模块打包器的每个部分;
●能适用于大型项目。
webpack的特点:
● 代码分割
在webpack的依赖树里有两种类型的依赖:同步依赖和异步依赖。异步依赖会成为一个代码分割点,并且组成一个新的代码块。在代码块组成的树被优化之后,每个代码块都会保存在一个单独的文件里。
●加载器
webpack原生是只能处理JavaScript的,而加载器的作用是把其他的代码转换成JavaScript代码,这样一来所有种类的代码都能组成一个模块,也就是说,我们可以在代码内通过import将webpack打包的资源以模块的方式引入到程序中。
以下是Vue项目中常用到的加载器(它们都是以NPM库形式提供的):
vue-loader——用于加载与编译*.vue文件;
vue-style-loader——用于加载*.vue文件中的样式;
style-loader——用于将样式直接插入到页面的<style>内;
css-loader——用于加载*.css样式表文件;
less-loader——用于编译与加载*.less文件(需要依赖于less库);
babel-loader——用于将ES6编译成为浏览器兼容的ES5;
file-loader——用于直接加载文件;
url-loader——用于加载URL指定的文件,多用于字体与图片的加载;
json-loader——用于加载*.json文件为JS实例。
● 智能解析
webpack的智能解析器能处理几乎所有的第三方库,它甚至允许依赖里出现这样的表达式:
require("./components/"+ name + ".vue")
这一点恰恰是browserify不能做到的。
它能处理大多数的模块系统,比如说CommonJS和AMD。
●插件系统
webpack有丰富的插件系统,大多数内部的功能都是基于这个插件系统的。这也使得我们可以定制webpack,把它打造成能满足我们需求的工具,并且把自己做的插件开源出去。
总结
以上所述是小编给大家介绍的vue-cli工程webpack的作用和特点,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
