这篇文章主要介绍了解决element ui select下拉框不回显数据问题的解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
最近在做一个项目,项目的后端是地址: https://github.com/wangyuanjun008/wyj-springboot-security.git
前端地址是 https://github.com/wangyuanjun008/wyj-vue-security.git ,使用的前端语言是vue,使用webpack构建vue-cli全家桶
在项目中用到 el-select 时遇到一个问题,就是在编辑表单时,下拉框的不显示数据,前台代码如下:
<el-select v-model="commonForm.status" clearable placeholder="请选择"> <el-option v-for="item in items" :key="item.id" :label="item.text" :value="item.id" ></el-option> </el-select>
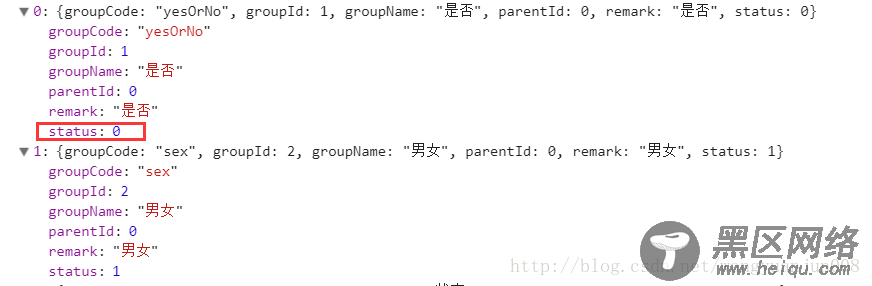
在浏览器中查看列表返回的数据:

在浏览器中查看下拉框数据源的数据:

发现select下拉的id和v-model里边的id类型不一致,修改后台下拉框数据源返回类型,下拉框显示数据成功。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
