一、vuex是啥?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。简单来说,Vuex 类似 Redux 的状态管理器,用来管理Vue的所有组件状态。
当你打算开发大型单页应用(SPA),会出现多个视图组件依赖同一个状态,来自不同视图的行为需要变更同一个状态。
遇到以上情况时候,你就应该考虑使用Vuex了,它能把组件的共享状态抽取出来,当做一个全局单例模式进行管理。这样不管你在何处改变状态,都会通知使用该状态的组件做出相应修改。
vuex大体分为如下几部分:
state 用来数据共享数据存储
mutation 用来注册改变数据状态
getters 用来对共享数据进行过滤操作
action 解决异步改变共享数据
modules:store的子模块,为了开发大型项目,方便状态管理而使用的
二、vuex使用
1.首先创建一个vue-cli项目,这里不详述。
vue init webpack mylogin
2.安装vuex:
npm install vuex --save
3.在src目录下新建文件夹store,用来存放vuex内容
目录结构如下:

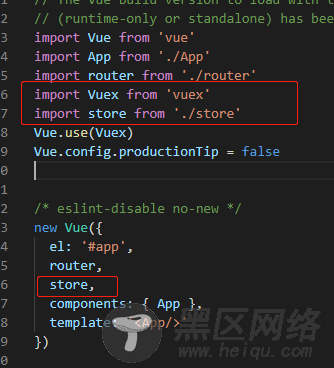
4.在main.js中引入vuex
import Vuex from 'vuex' import store from './store' Vue.use(Vuex)

5.在store文件夹下新建state.js,vuex用来存储数据
内容如下:
const state={ userInfo:'' } export default state;
userInfo用来保存用户信息,根据是否有值来判断跳转页面。
6.在store文件夹下新建multation.js,用来修改vuex中存储的数据
内容如下:
const mutations={ login(state,v){ state.userInfo=v; } } export default mutations;
7.在store文件夹下新建index.js,用来初始化vuex
内容如下:
import Vue from 'vue' import Vuex from 'vuex' import state from './state' import mutations from './multation' Vue.use(Vuex); const store =new Vuex.Store({ state, mutations }) export default store;
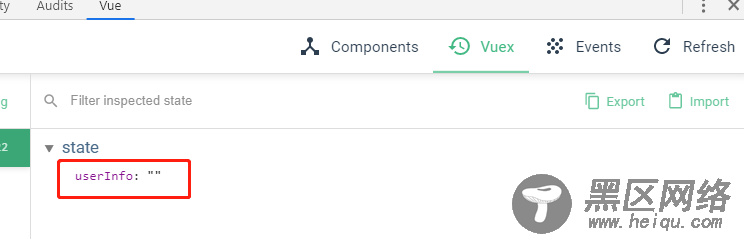
此时在浏览器中就可以看到如下(浏览器需增加插件vue devTools):

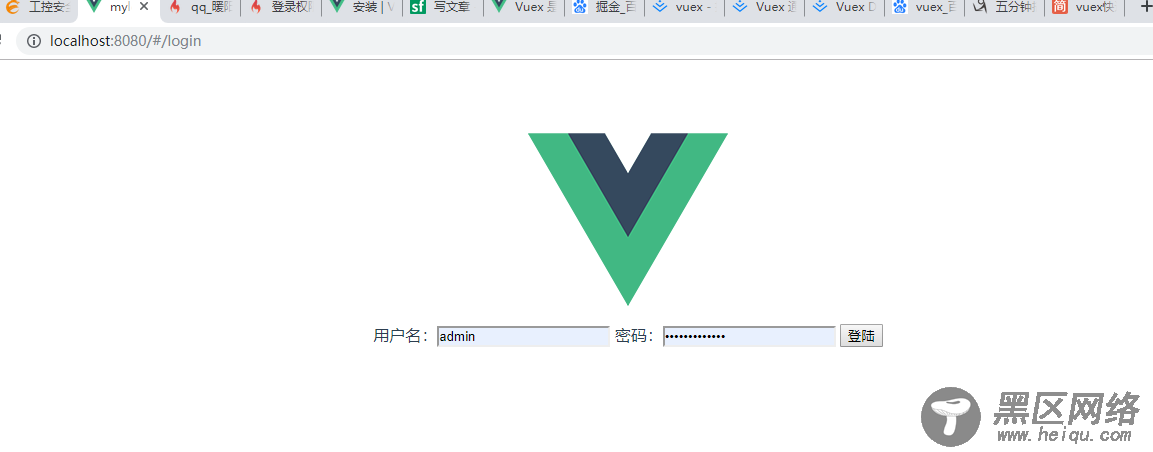
8.本项目界面如下
主页面和登陆页面

9.login.vue提交方法如下:
submitBtn(){ let me=this; if(!me.user.username||!me.user.pwd){ alert("用户名或密码不能为空"); } else { this.$store.commit('login',this.user); this.$router.push('./'); } }
通过commit实现执行multations里刚才定义的login方法。即当点击登陆时state中的userInfo已经被赋值。接下来通过判断此字段是否有值来进行页面跳转。
10.在main.js用router.beforeEach方法对vuex中的userInfo进行判断
router.beforeEach(function(to,from,next){ if(store.state.userInfo||to.path==='/login'){ next(); } else { next({path:'/login'}) } })
效果图:

登陆后:

案例地址:https://github.com/myweiwei/vuex-login
将不断更新完善,期待您的批评指正!
