下拉选择的时候
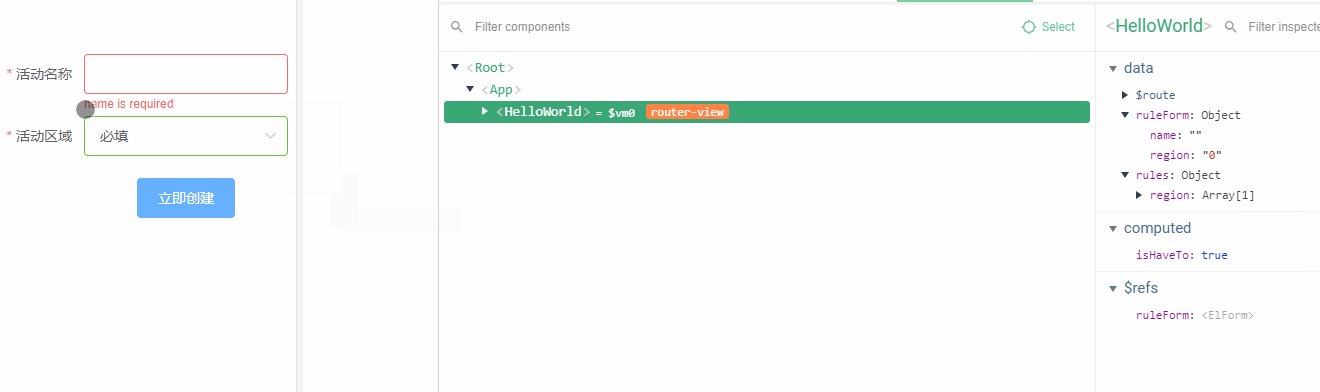
选择必填,活动名称为必填,需要校验和显示*
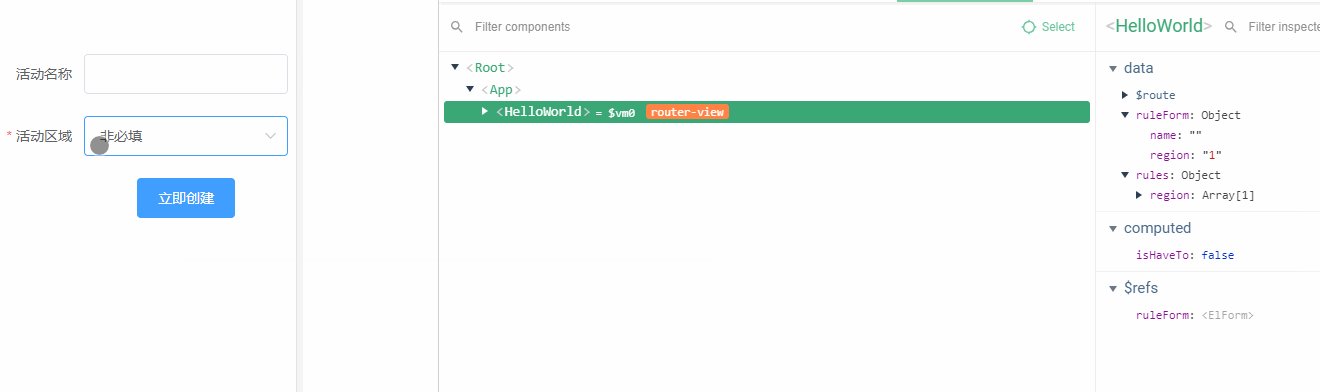
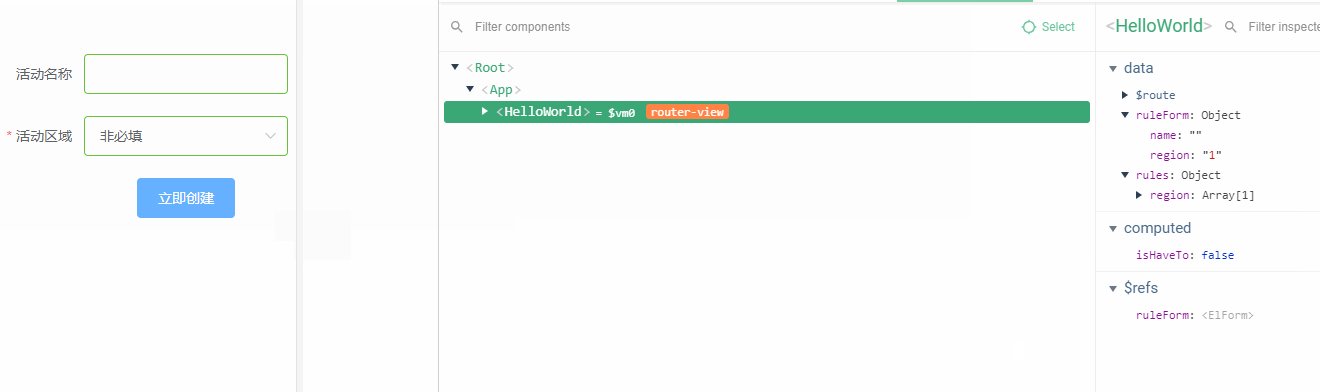
选择非必填,活动名称不做校验,隐藏*

➢ 初始校验规则
经测试,网上其他的方式都没有实现需求,动态切换rules中的required没有作用
因为按照以下的写法的话,element-ui在组件初始化后校验规则就定型了,切换也没用
rules: { name: [ { required: true, message: "请输入名称", trigger: "blur" } ], region: [ { required: true, message: "请选择类型", trigger: "blur" } ] }
➢ 解决方案
第一步:
去除rules中需要动态校验的字段规则
去除name
rules: { region: [ { required: true, message: "请选择类型", trigger: "blur" } ] }
第二步:
在字段为name的form-item上,添加required属性
下面代码isHaveTo为新字段,根据下拉框选择的值来决定是为true还是false
<el-form-item label="活动名称" prop="name" :required="isHaveTo"> <el-input v-model="ruleForm.name"></el-input> </el-form-item>
第三步:
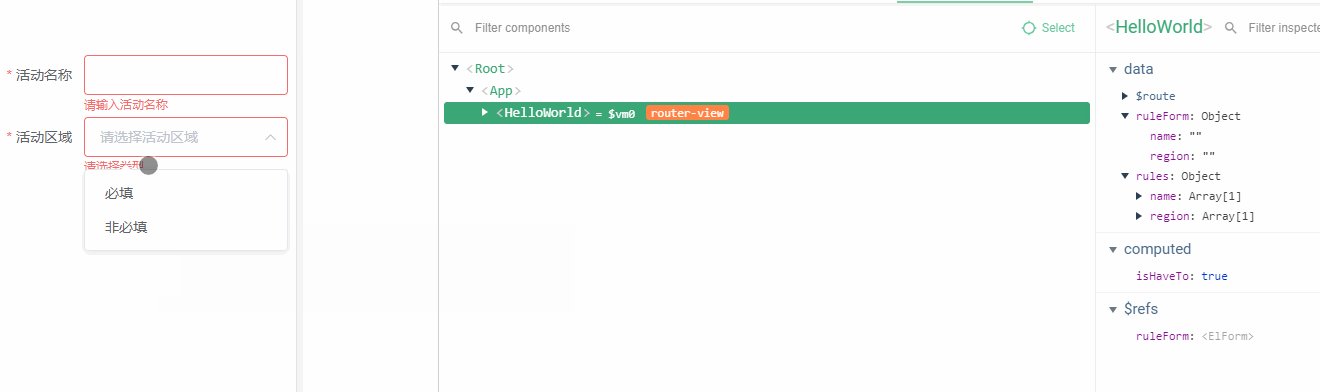
计算属性,新增字段isHaveTo
下拉选择框非必须是为1,其他都是必填,包括默认
<el-form-item label="活动名称" prop="name" :required="isHaveTo"> <el-input v-model="ruleForm.name"></el-input> </el-form-item>
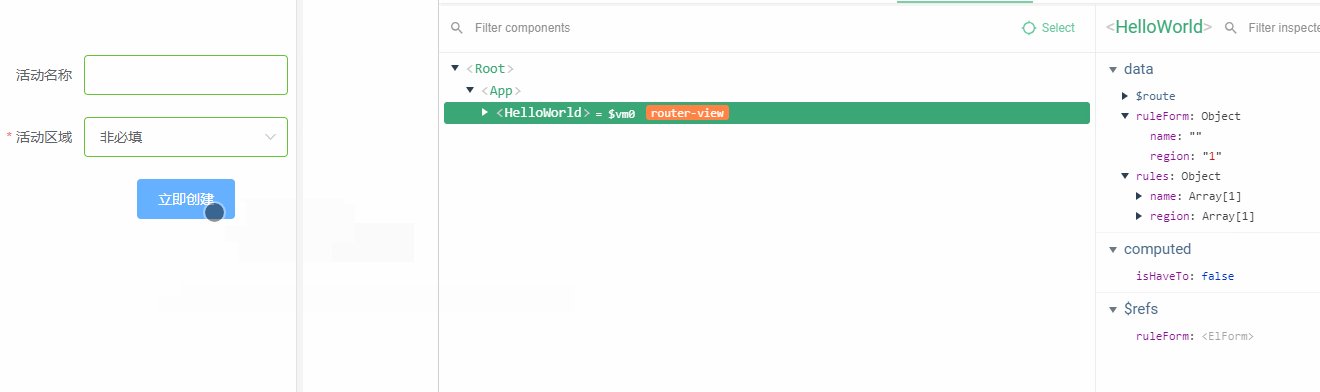
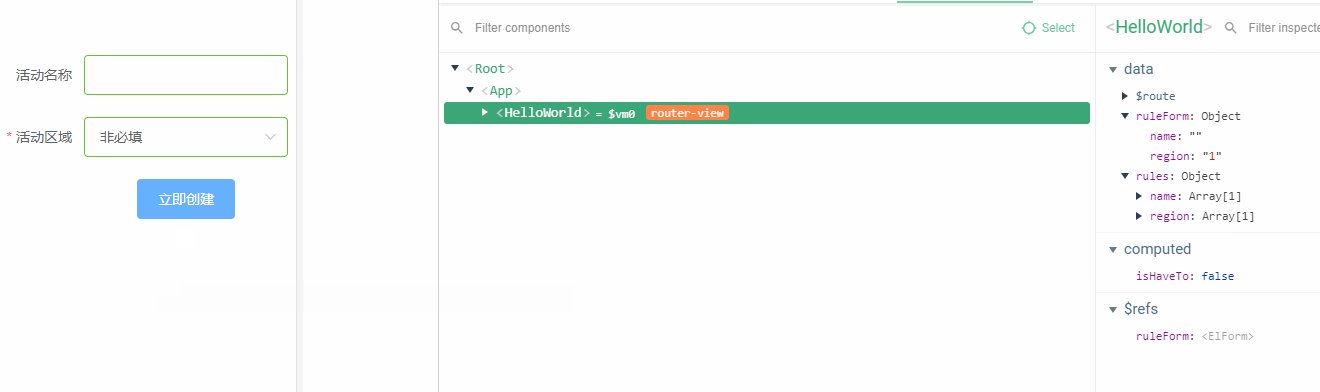
效果如图:
下拉切换,*号显隐,提交时也有不同规则
注意,新的问题来了
在选择必填时,没有了之前的错误提示文字,而是element自带的提示

第四步:
设置错误提示
使用自定义函数控制流程
把name字段重新加回去rules
注意是函数{ validator: validateName }
rules: { name: [{ validator: validateName }], region: [ { required: true, message: "请选择类型", trigger: "blur" } ] }
然后设置函数validateName
可以看到,必填时按照我们设置的提示语提示,非必填时,校验通过

贴上代码
data() { // 验证活动名称的函数 let validateName = (rule, value, callback) => { // 当活动名称为空值且为必填时,抛出错误,反之通过校验 if (this.ruleForm.name === "" && this.isHaveTo) { callback(new Error("请输入活动名称")); } else { callback(); } }; return { ruleForm: { name: "", region: "" }, rules: { name: [{ validator: validateName }], region: [ { required: true, message: "请选择类型", trigger: "blur" } ] } }; },
➢ 完整demo代码
demo使用vue-cli,引入element-ui
核心代码参考如下:
<template> <div> <el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" > <el-form-item label="活动名称" prop="name" :required="isHaveTo"> <el-input v-model="ruleForm.name"></el-input> </el-form-item> <el-form-item label="活动区域" prop="region"> <el-select v-model="ruleForm.region" placeholder="请选择活动区域"> <el-option label="必填" value="0"></el-option> <el-option label="非必填" value="1"></el-option> </el-select> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button> </el-form-item> </el-form> </div> </template> <script> export default { name: "HelloWorld", data() { // 验证活动名称的函数 let validateName = (rule, value, callback) => { // 当活动名称为空值且为必填时,抛出错误,反之通过校验 if (this.ruleForm.name === "" && this.isHaveTo) { callback(new Error("请输入活动名称")); } else { callback(); } }; return { ruleForm: { name: "", region: "" }, rules: { name: [{ validator: validateName }], region: [ { required: true, message: "请选择类型", trigger: "blur" } ] } }; }, computed: { isHaveTo: function() { return this.ruleForm.region !== `1`; } }, methods: { submitForm(formName) { this.$refs[formName].validate(valid => { if (valid) { console.log(`已提交表单`); } else { console.log("error submit!!"); return false; } }); } } }; </script>
