有时在做织梦模板的时候需要实现首页分页结果,可是织梦自己首页是不带分页成果的,那如何实现织梦首页分页呢?有两种步伐可以实现:
一、用arclist标签+Ajax实现织梦首页分页
二、交错栏目ID 实现织梦首页分页
一、用arclist标签+Ajax实现织梦首页分页
1、必需在首页<head></head>中引入
<script language="javascript" type="text/javascript" src=http://down.chinaz.com/"{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>2、<head></head>必需插手
<script>function multi(pagenum,tagid)
{
var taget_obj = document.getElementById(tagid);
var taget_obj_page = document.getElementById("page_"+tagid);
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=0&pnum="+pagenum+'&tagid='+tagid);
myajax = new DedeAjax(taget_obj_page,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=1&pnum="+pagenum+'&tagid='+tagid);
DedeXHTTP = null;
}
</script>
3、在arclist标签中必需含有tagid与pagesize参数。 第一个是缓存名,第二个是单页条数。
{dede:arclist tagid='index' pagesize='20'}<li><a href=http://down.chinaz.com/"[field:arcurl/]" >[field:title/]</a></li>
<p>[field:info/]...</p>
{/dede:arclist}
4、必需存在arcpagelist标签,且必需声明缓存参数tagid且缓存参数与arclist中tagid保持一致
{dede:arcpagelist tagid='index'/}二、交错栏目ID 实现织梦首页分页
1、首先你在靠山新建一个"首页"的的栏目

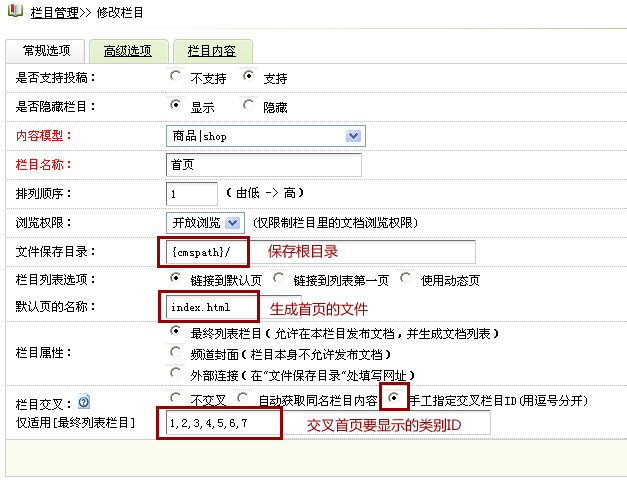
2、配置首页栏目

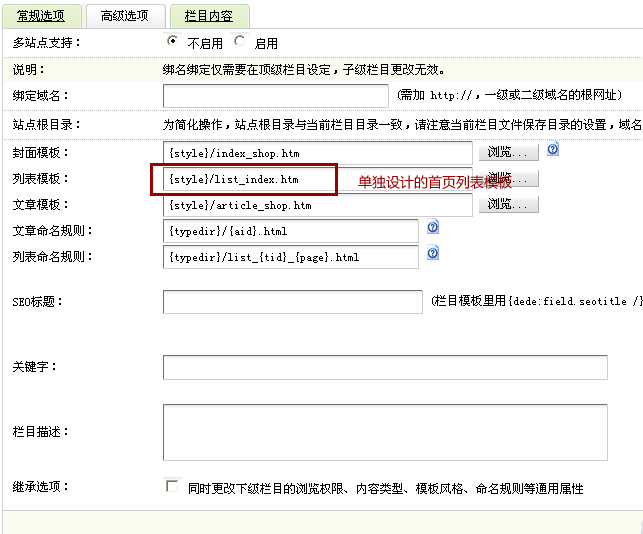
3、模板就直接用列表模板就可以了,假如你技能好的话,可以设计本钱身想要的模板,好比矮油设计瀑布流淘宝客模板首页回收的list_index.htm就是单独设计的,那么配置首页模板就可以设成这个,如下图:

4、主要留意几点:
(1)交错的id只能写最后一级的栏目id,就是你文章的附属栏目id;
(2)更新不能用首页更新要用 更新栏目HTML 首页链接地点照旧稳定。
5、交错栏目ID 建造的织梦首页分页可以实现了。
织梦CMS(DedeCMS) v5.7 SP1 GBK build20150618下载

