


wxml:
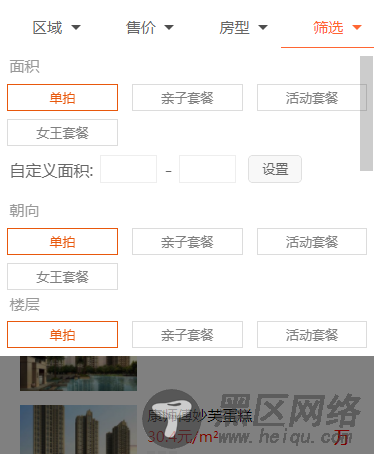
<!-- 下拉菜单 --> <view> <view> <view data-current="0" bindtap="tabNav">{{first}} <i></i> </view> <view data-current="1" bindtap="tabNav">{{second}} <i></i> </view> <view data-current="2" bindtap="tabNav">{{thirds}} <i></i> </view> <view data-current="3" bindtap="tabNav">{{fours}} <i></i> </view> </view> <swiper current="{{currentTab}}" duration="1000"> <swiper-item> <view> <view> <view> <view bindtap="selected">系统提醒</view> <view bindtap="selected1">优惠活动</view> <view bindtap="selected2">优惠活动</view> </view> <view> <view> <view data-num="1" bindtap="clickSum" data-name="北京">北京</view> <view data-num="2" bindtap="clickSum" data-name="上海">上海</view> <view data-num="3" bindtap="clickSum" data-name="上海">上海</view> <view data-num="4" bindtap="clickSum" data-name="上海">上海</view> <view data-num="5" bindtap="clickSum" data-name="上海">上海</view> <view data-num="6" bindtap="clickSum" data-name="上海">上海</view> </view> <view> <view data-num="1" bindtap="clickMum" data-name="北京">北京</view> <view data-num="2" bindtap="clickMum" data-name="上海">上海</view> <view data-num="3" bindtap="clickMum" data-name="上海">上海</view> <view data-num="4" bindtap="clickMum" data-name="上海">上海</view> </view> <view> <view data-num="1" bindtap="clickCum" data-name="北京">北京</view> <view data-num="2" bindtap="clickCum" data-name="上海">上海</view> <view data-num="3" bindtap="clickCum" data-name="上海">上海</view> </view> </view> </view> </view> </swiper-item> <swiper-item> <view hidden=""> <view data-num="1" bindtap="clickNum" data-name="北京">北京</view> <view data-num="2" bindtap="clickNum" data-name="上海">上海</view> <view data-num="3" bindtap="clickNum" data-name="上海">上海</view> <view data-num="4" bindtap="clickNum" data-name="上海">上海</view> <view data-num="5" bindtap="clickNum" data-name="上海">上海</view> <view data-num="6" bindtap="clickNum" data-name="上海">上海</view> <view data-num="7" bindtap="clickNum" data-name="上海">上海</view> </view> </swiper-item> <swiper-item> <view hidden=""> <view data-num="1" bindtap="clickHouse" data-name="北京">北京</view> <view data-num="2" bindtap="clickHouse" data-name="北京">上海</view> <view data-num="3" bindtap="clickHouse" data-name="北京">上海</view> <view data-num="4" bindtap="clickHouse" data-name="北京">上海</view> <view data-num="5" bindtap="clickHouse" data-name="上海">上海</view> <view data-num="6" bindtap="clickHouse" data-name="北京">上海</view> <view data-num="7" bindtap="clickHouse" data-name="北京">上海</view> </view> </swiper-item> <swiper-item> <view> <span>面积</span> <block wx:for="{{array}}" wx:key="key"> <view data-id="{{index}}" bindtap="choseTxtColor"> <text>{{item.name}}</text> </view> </block> <view> <span>自定义面积:</span> <input type='text'></input> <p>-</p> <input type='text'></input> <button>设置</button> </view> </view> <view> <span>朝向</span> <block wx:for="{{chaoxiang}}" wx:key="key"> <view data-id="{{index}}" bindtap="chaoxiang"> <text>{{item.name}}</text> </view> </block> </view> <view> <span>楼层</span> <block wx:for="{{louceng}}" wx:key="key"> <view data-id="{{index}}" bindtap="louceng"> <text>{{item.name}}</text> </view> </block> </view> <view> <span>装修</span> <block wx:for="{{zhuangxiu}}" wx:key="key"> <view data-id="{{index}}" bindtap="zhuangxiu"> <text>{{item.name}}</text> </view> </block> </view> <view> <span>建筑类别</span> <block wx:for="{{leibei}}" wx:key="key"> <view data-id="{{index}}" bindtap="leibei"> <text>{{item.name}}</text> </view> </block> </view> <view> <span>特色</span> <block wx:for="{{tese}}" wx:key="key"> <view data-id="{{index}}" bindtap="tese"> <text>{{item.name}}</text> </view> </block> </view> <view> <span>排序</span> <block wx:for="{{paixu}}" wx:key="key"> <view data-id="{{index}}" bindtap="paixu"> <text>{{item.name}}</text> </view> </block> </view> <view> <span bindtap="qingchu">清除条件</span> <p bindtap="queren">确认</p> </view> </swiper-item> </swiper> </view> <view bindtap="hideNav"></view>
wxss:
