全屏写作模式(“distraction-free writing” mode)是Wordpress 3.2 最酷的成果之一,我曾等候数月在我的站点用上这个成果。不幸的是,HTML编辑器的字体随之改成了monospace 字体,这种字体在你写作的时候并不适合留意力的会合。
虽然,我可以切换至可视化编辑器,可是我讨厌可视化编辑器甚于讨厌虐杀猫咪取乐的人。我至少四年没有用过可视化编辑器,虽然也不想再碰这玩意了。
想规复本来字体的人会越来越多。不管如何,Matt Thomas(Wordpress首创人)没有足够的来由改用monospace 字体。
照旧别纠结应该利用什么字体了,因为要改变这个很容易,只需要窜改几行的代码就可以了。
如何改掉monospace 字体?
在主题可能插件文件夹的functions.php文件中,添加下面的代码改变字体库
add_action( 'admin_head-post.php', 'devpress_fix_html_editor_font' );add_action( 'admin_head-post-new.php', 'devpress_fix_html_editor_font' );
function devpress_fix_html_editor_font() { ?>
<style type="text/css">#editorcontainer #content, #wp_mce_fullscreen { font-family: Georgia, "Times New Roman", "Bitstream Charter", Times, serif; }</style>
<?php }
添加的字体库如下
Georgia
Times New Roman
Bitstream Charter
Times
serif
虽然,你也可以任意修改成你喜欢的字体。我凡是会改变一下字体巨细和行高,让写作进程越发舒适。
这样窜改的结果如何呢?
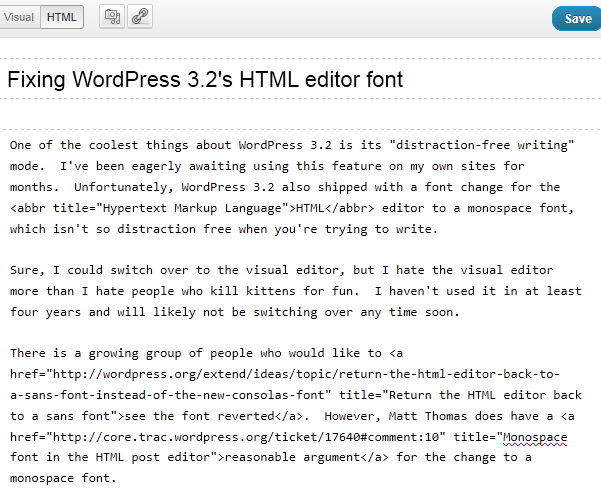
原始字体结果如下

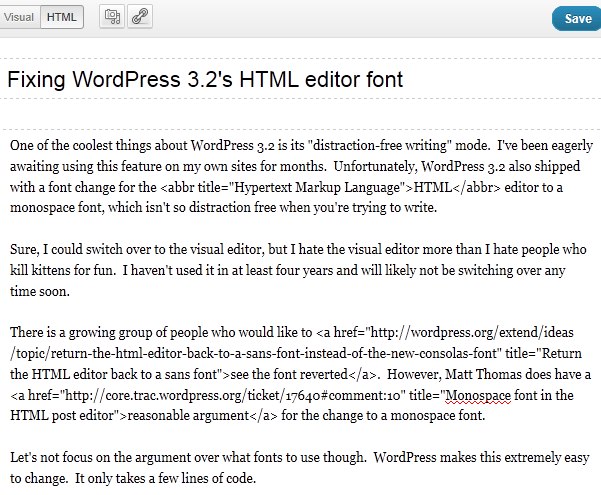
利用上面的代码后,新的字体结果如下

WordPress v3.5.2 简体中文版下载