在《PHP学习笔记-PHP与Web页面的交互1》笔记中讲解了form表单的一些属性,包括它的输入域标记、选择域标记和文字域标记的写法,接下来的内容就是讲如何获取表单数据以及PHP数据的传递,包括对各种控件值的获取。
插入表单
提交表单之前一定得有表单,当我们的表单创建完毕后可以将表单插入Web页中,代码如下:
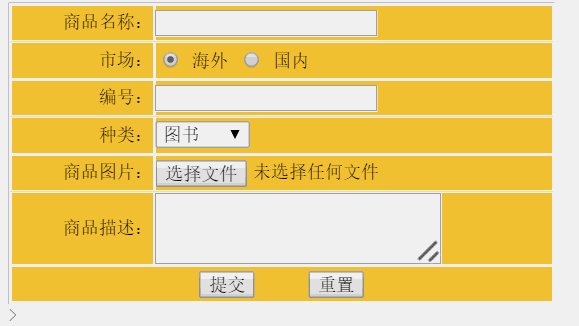
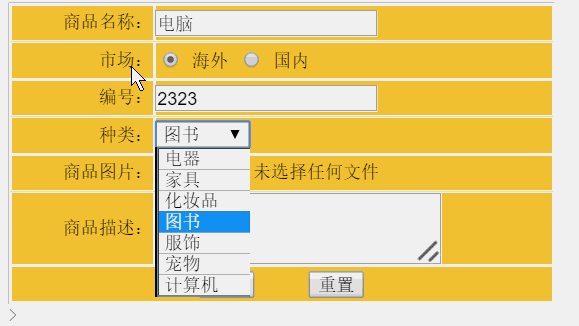
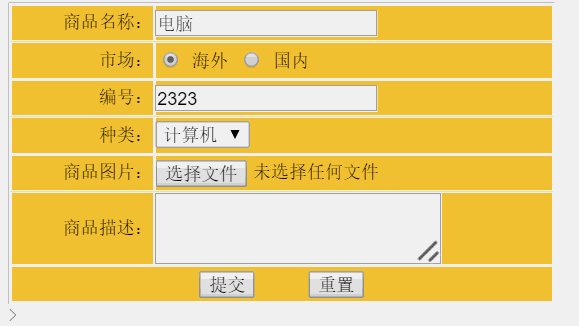
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>在普通的Web页中插入表单</title> <style type="text/css"> body,td,th { font-size: 12px; } </style> </head> <body> <form action="demo_1.php" method="post" enctype="multipart/form-data"> <table cellpadding="1" cellspacing="1" bordercolor="#FFFFFF" bgcolor="#999999"> <tr bgcolor="#FFCC33"> <td>商品名称:</td> <td><input type="text" size="20" maxlength="100"></td> </tr> <tr bgcolor="#FFCC33"> <td>市场:</td> <td colspan="2"><input type="radio" value="海外" checked> 海外 <input type="radio" value="国内"> 国内</td> </tr> <tr bgcolor="#FFCC33"> <td>编号:</td> <td colspan="2"><input type="text" size="20" maxlength="100"></td> </tr> <tr bgcolor="#FFCC33"> <td>种类:</td> <td colspan="2"><select> <option value="电器">电器</option> <option value="家具">家具</option> <option value="化妆品">化妆品</option> <option value="图书" selected>图书</option> <option value="服饰">服饰</option> <option value="宠物">宠物</option> <option value="计算机">计算机</option> </select></td> </tr> <tr bgcolor="#FFCC33"> <td>商品图片: </td> <td colspan="2"><input type="file" size="20" maxlength="1000"></td> </tr> <tr bgcolor="#FFCC33"> <td>商品描述: </td> <td colspan="2"><textarea cols="28" rows="3"></textarea></td> </tr> <tr bgcolor="#FFCC33"> <td colspan="3"><input type="submit" value="提交"> <input type="reset" value="重置"></td> </tr> </table> </form> <?php header("Content-Type:text/html; charset=gb2312"); ?>> </body> </html>
在HTML的<body>和</body>间添加一个表单。
运行结果:

获取表单数据
表单数据的获取主要有两个钟方式分别是POST()方法和GET()方法。
通过<form>表单的method属性所指定。
使用POST方法提交表单
应用POST方法时,只需将<form>表单中的属性method设置成POST即可。POST方法不依赖于URL,不会显示在地址栏。POST方法可以没有限制地传递数据到服务器,所有提交的信息在后台传输,用户在浏览器端是看不到这一过程的,安全性高。所以POST方法比较适合用于发送一个保密的(如信用卡号)或者容量较大的数据到服务器。
示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>PHP语言基础</title> </head> <body> <form action="index.php" method="post" enctype="multipart/form-data"> <table cellpadding="10" cellspacing="0"> <tr> <td>编号: <input type="text" size="20"/> <input type="submit" value="提交"/> </td> </tr> </table> </form> <?php header("Content-Type:text/html; charset=gb2312"); ?> </body> </html>
运行结果:

点击提交按钮后,我们发现地址栏不会显示我们提交的参数。
使用GET方法提交表单
GET方法是<form>表单中method属性的默认方法。使用GET方法提交的表单数据被附加到URL后,并作为URL的一部分发送到服务器端。在程序的开发过程中,由于GET方法提交的数据是附加到URL上发送的,因此,在URL的地址栏中将会显示“URL+用户传递的参数”。
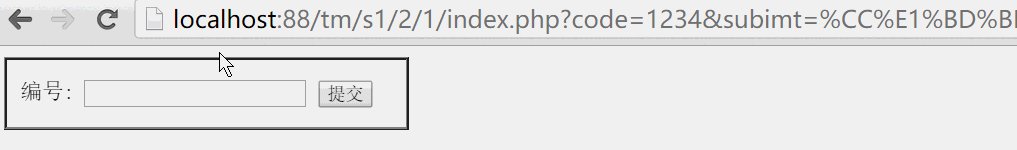
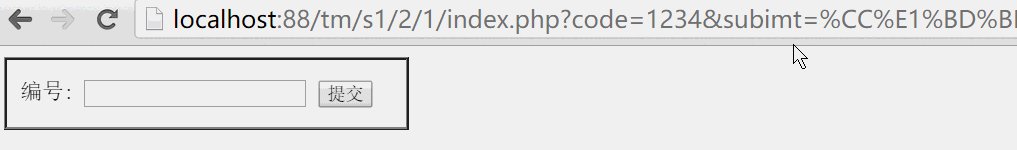
将上面示例中的<form>表单中method属性指定为get,运行程序后的结果如下:

点击按钮后地址栏会通过‘?'连接键值对,键值对以‘&'分隔。
PHP参数传递的常用方法
