首页,我们要理解严格模式的概念,严格模式是一种特殊的执行模式,它修复了部分语言上的不足,提供更强的错误检查,病增强安全性。可以对部分函数进行执行严格模式,如:
function func(){
'use strict'
}
也可以对整个js文件进行执行严格模式,如:
'use strict'
function func(){
}
那么我们在以下情况不能使用:
1、不允许用width

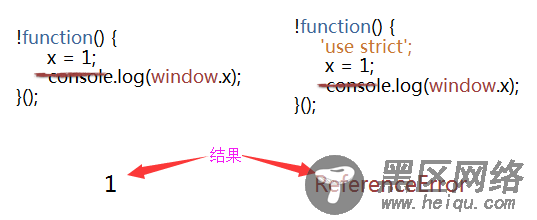
2、不允许未声明的变量被赋值

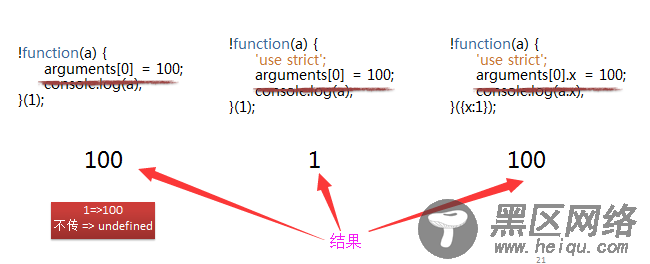
3、arguments变为参数的静态副本

4、delete参数、函数名报错

5、delete不可配置的属性报错

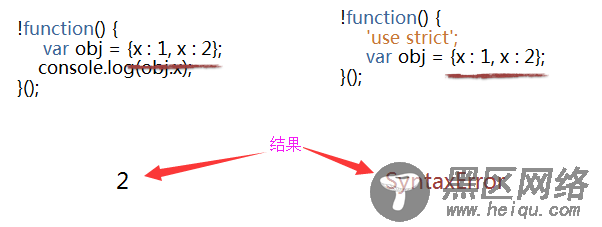
6、对象字面量重复属性名报错

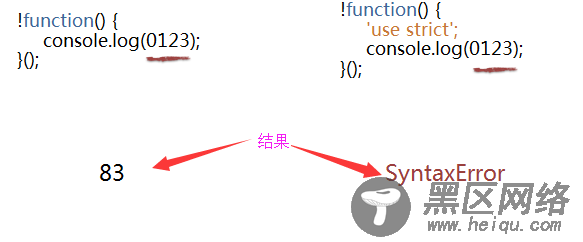
7、禁止八进制字面量

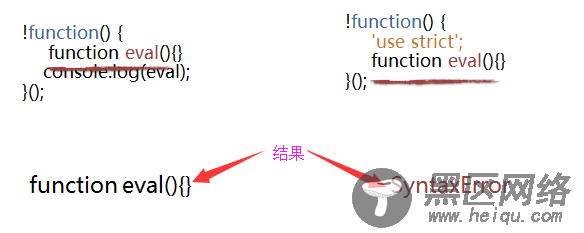
8、eval,arguments变为关键字,不能作为变量、函数名

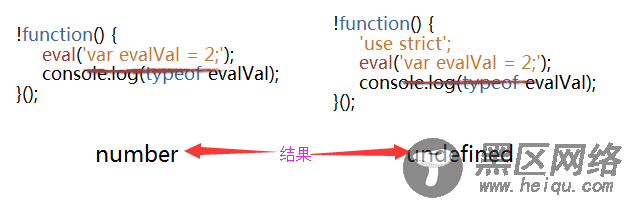
9、eval独立作用域

一般函数调用时(不是对象的方法调用,也不使用apply/call/bind等修改this)this指向null,而不是全局对象。
若使用apply/call,当传入null或undefined时,this将指向null或undefined,而不是全局对象。
试图修改不可写属性(writable=false),在不可扩展的对象上添加属性时报TypeError,而不是忽略。
arguments.caller,arguments.callee被禁用
以上这篇js严格模式总结(分享)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
