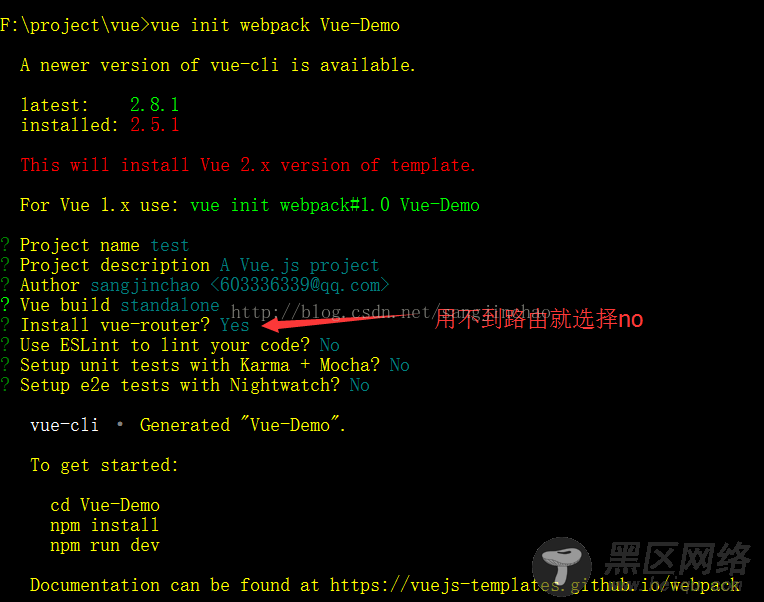
1.打开cmd,运行:vue init webpack Vue-Demo

2.运行:cd Vue-Demo进入这一级
3.运行:npm install
4.运行:npm run dev
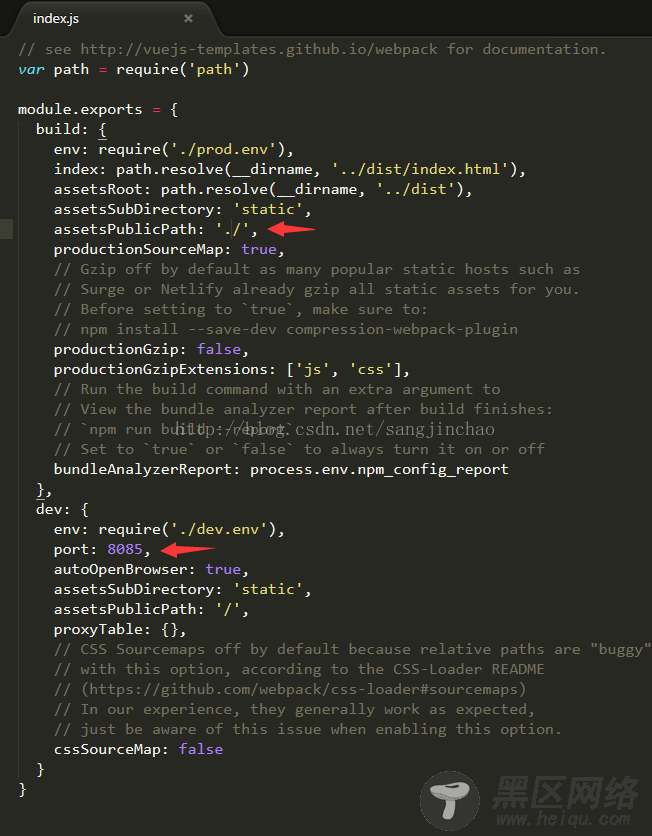
如果浏览器打开之后,没有加载出页面,说明本地的8080 端口被占用,需要修改一下配置文件 config/index.js

解释:1.将 build 的路径前缀修改为 ' ./ '(原本为 ' / '),是因为打包之后,外部引入 js 和 css 文件时,如果路
径以 ' / ' 开头,那么在本地是无法找到对应文件。所以如果需要在本地打开打包后的文件,
就得修改文件路径。
2.将端口号改为不常用的端口。
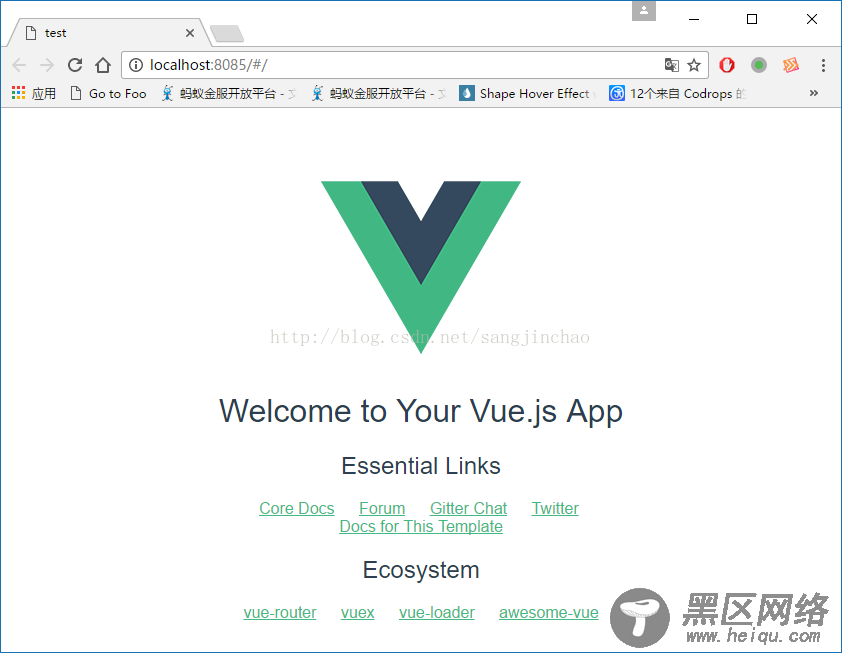
显示页面如下:

项目新建完成。
二、引入Element
1.打开cmd,在当前目录中运行:npm i element-ui -S

2.src/main.js(红色的)
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import ElementUI from 'element-ui' import 'element-ui/lib/theme-default/index.css' Vue.config.productionTip = false /* eslint-disable no-new */ Vue.use(ElementUI) new Vue({ el: '#app', router, template: '<App/>', components: { App } })
3.然后在.vue文件里就直接可以用了
例如:在src/components/Hello.vue做一下修改
<template> <div> <h1>{{ msg }}</h1> <h2>Essential Links</h2> <el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="text">文字按钮</el-button> </div> </template> <script> export default { name: 'hello', data () { return { msg: 'Welcome to Your Vue.js App' } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style>
运行:npm run dev
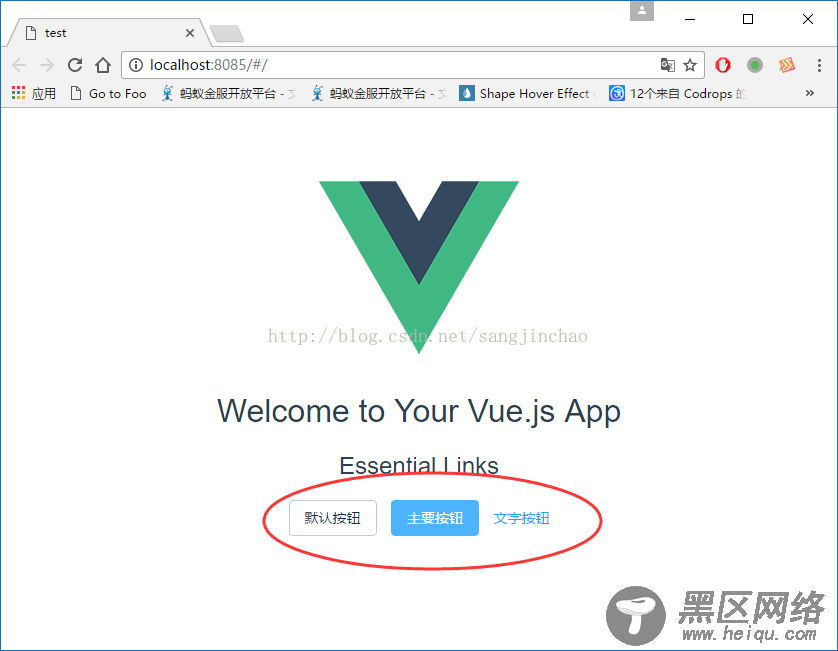
你将看到如下页面:

成功的引入了Element!!
更多样式请参考:
ps:
看了一些资料,有的引入之后会出现
报错:Error when rendering component
原因如下:
Vue 2.1.5 将 _h 重命名为 _c,而 Element 目前发的版本都是用以前的 compiler 编译的,导致新版 runtime 无法运行 Element。目前的解决方案是锁定 Vue 的版本为 2.1.4
锁定vue相关版本
npm remove vue #卸载相关的版本
重新安装一下版本:
"vue-template-compiler": "2.1.4"
"vue-loader": "10.0.0"
