自定义表单列表编辑内容联动地区显示为数字

解决方法
打开 \dede\templets\diy_edit_content.htm 找到
<?php
$formfields = '';
foreach($fieldlist as $field=>$fielddata)
{
$allowhtml = array('htmltext');
if($row[$field]=='') continue;
if($fielddata[1]=='img')
{
$row[$field] = "<input name='photo' type='file' /> <a href='{$row[$field]}' target='_blank'><img src='images/channeladd.gif' border='0' /> 浏览原图</a> <a href='diy_list.php?action=delete&diyid=$diy->diyid&id=$row[id]&do=1&name=$field'>删除原图</a>\r\n";
}
else if($fielddata[1]=='addon')
{
$row[$field] = "<input name='file' type='file' /> <a href='{$row[$field]}' target='_blank'><img src='images/channeladd.gif' border='0' /> 浏览原附件</a> <a href='diy_list.php?action=delete&diyid=$diy->diyid&id=$row[id]&do=1&name=$field'>删除原附件</a>";
}
else
{
if(!in_array($fielddata[1],$allowhtml)){
$row[$field] = dede_htmlspecialchars($row[$field]);
$row[$field] = "<input type='text' name='".$field."' value='".$row[$field]."'/>";
}
}
echo '<tr bgcolor="#ffffff"><td width="20%" height="24">'.$fielddata[0].':'.'</td><td width="80%">'.$row[$field].'</td></tr>';
$formfields .= $formfields == ''? $field.','.$fielddata[1] : ';'.$field.','.$fielddata[1];
}
echo "<input type='hidden' name='dede_fields' value='".$formfields."'>";
?>
这一块PHP代码改成<?php
echo $postform;
?>
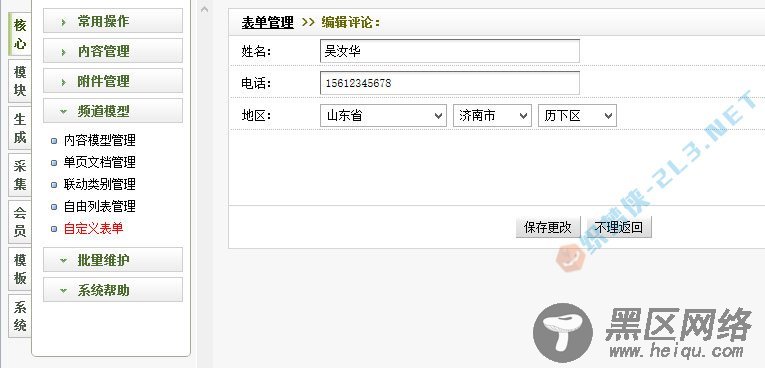
完成后效果