这两天,倡萌一直在折腾WordPress 投稿成果,在之前的《WordPress添加投稿成果》已经实现的成果:投稿者无需注册即可投稿,提交后稿件后,将自动邮件通知站长审核,审核通事后,将自动发邮件提醒投稿人。虽然,邮件发送需要你的主机空间支持mail()函数!
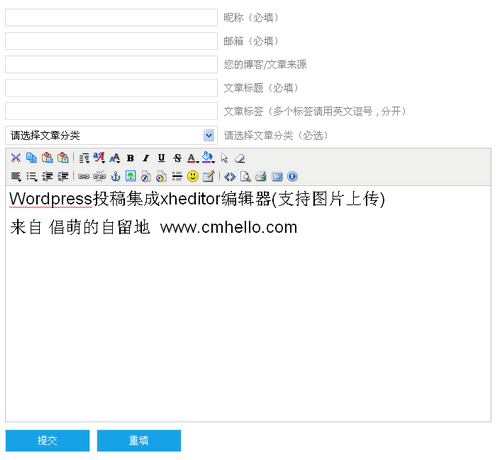
本文主要讲讲Wordpress投稿编辑框集成xheditor编辑器 ,而且支持图片上传(在网上没有找到图片上传的要领,最后还得靠本身测试了一天!)
xheditor简介
xhEditor是一个基于jQuery开拓的简朴迷你而且高效的可视化HTML编辑器,基于网络会见而且兼容IE 6.0+,Firefox 3.0+,Opera 9.6+,Chrome 1.0+,Safari 3.22+。
更多的先容,请移步xheditor官方
好了下面开始折腾,先来个结果图:

集成xhEditor
留意:本文提到的所有文件,必然要生存为UTF-8 不含BOM的名目,不然效果自负!!
1、请先查察之前的《WordPress添加投稿成果》,成立好你的投稿页面,再接着往下看。
2、到xheditor官方下载最新版的xhEditor编辑器,解压后,将xheditor_emot、xheditor_plugins、xheditor_skin这3个文件夹和xheditor-1.1.14-zh-cn.min.js复制到此刻用的主题文件夹内,重点是在同一个目次。
好比倡萌在此刻利用的Hocean主题内建了一个xheditor文件夹,然后将上面说的文件放到这个xheditor文件夹。
3、在主题的header.php文件加载jQuery库和上面的谁人js文件,留意修改为本身的路径
<script type="text/javascript" src=""></script><script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/xheditor/xheditor-1.1.14-zh-cn.min.js"></script>
注:假如你的主题已经加载了jQuery库,就不要反复添加。
这里尚有个小能力,仅在投稿页面才加载xheditor的js文件,好比,投稿页面的别名是tougao,那可以利用下面的代码
<?php wp_reset_query(); if ( is_page('tougao') ) { ?><script type="text/javascript" src=http://down.chinaz.com/"<?php bloginfo('template_directory'); ?>/xheditor/xheditor-1.1.14-zh-cn.min.js"></script>
<?php } ?>
4、打开你的投稿页面代码,找到
<textarea rows="15" cols="55" id="tougao_content" name="tougao_content"></textarea>改为
<textarea rows="15" cols="55" id="tougao_content" name="tougao_content" class="xheditor-mfull {height:'380',urlType:'abs',upImgUrl:'upload.php?immediate=1',upImgExt:'jpg,jpeg,gif,png'}"></textarea>到这里,应该就可以看到编辑器了,可是还不能正常利用图片上传成果,接下往下折腾。
4、在你下载的xhEditor的 demos 文件夹下找到 upload.php ,打开,凭据你的要求修改下面的参数
$inputName='filedata';//表单文件域name$attachDir='upload';//上传文件生存路径,末了不要带/
$dirType=1;//1:按天存入目次 2:按月存入目次 3:按扩展名存目次 发起利用按天存
$maxAttachSize=2097152;//最大上传巨细,默认是2M
$upExt='txt,rar,zip,jpg,jpeg,gif,png,swf,wmv,avi,wma,mp3,mid';//上传扩展名
$msgType=2;//返回上传参数的名目:1,只返回url,2,返回参数数组
$immediate=isset($_GET['immediate'])?$_GET['immediate']:0;//当即上传模式,仅为演示用
ini_set('date.timezone','Asia/Shanghai');//时区
倡萌发起将第二行的路径修改为wordpress默认的上传目次:
$attachDir='wp-content/uploads';虽然了,你也可以凭据本身的需要变动,可是要留意一点,该目次必需存在,并可写入!!
其他的参数,本身看着办,不懂就不要动。
最重要的一步:将这个upload.php 文件上传到你wordpress的根目次,到此应该就可以正常上传图片了!
假如你想看看实际的结果,请移步倡萌的投稿页面
有伴侣还但愿能上传ZIP等压缩包,说真的,倡萌不想在折腾了,貌似这个xhEditor编辑器自己也存在缺陷,官方也没有很好的说明要领,倡萌真的不懂了。或者可以通过集成其他的编辑器还实现,可是,真不想折腾了,为了这个,已经折腾了整整两天啊!!
Wordpress下载:
WordPress v3.5.2 简体中文版下载

WordPress v4.4.2 英文版下载


