mounted() { axios.get('/app/home/baseInfo', function (res) { console.log(`res 23`, res) }); axios({ url: '/app/login', method: 'post', headers: { // 'Content-Type': 'application/json;charset=UTF-8', 'a': 'b' } }) }
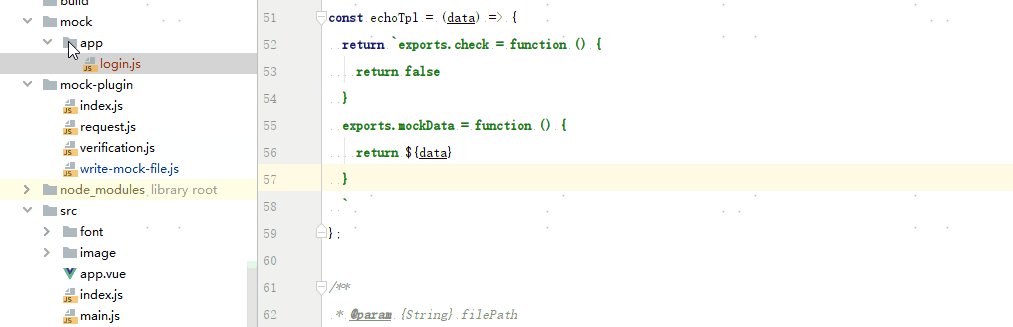
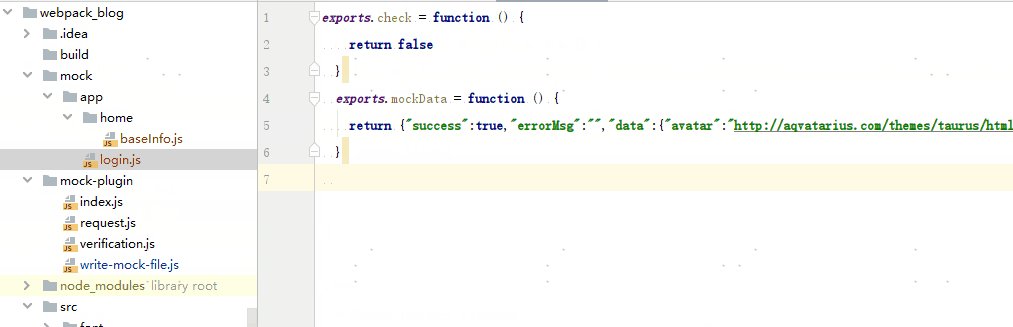
具体效果可以看下图:

前端在访问的时候会将后台响应的数据自动写入到Mock目录下。
结语
感觉在写文章的过程中发现写入mock文件的时候可能使用stream会更好一点,年底了业务需求不太多,避免上班划水,随便想了写一写~ 觉得有用的可以点个收藏+赞~
