<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> JS获取对象中单个键值</title> </head> <body> <script> window.onload = function() { var add = document.getElementById("addArr") var arr = [ {aaa: 51, bbb: 174}, {aaa: 270, bbb: 174} ]; obj = { xxx: 51, yyy: 174, zzz: 175, aaa: 1, bbb: "abaababababa", ccc: 545, ddd: 2455 }; var aObj = {}; function addArr() { aObj.aaa = obj.aaa aObj.bbb = obj.bbb }; addArr(); add.addEventListener("click", function() { arr.push(aObj); console.log(arr); }); } </script> <div> <button>ADD</button> </div> </body> </html>
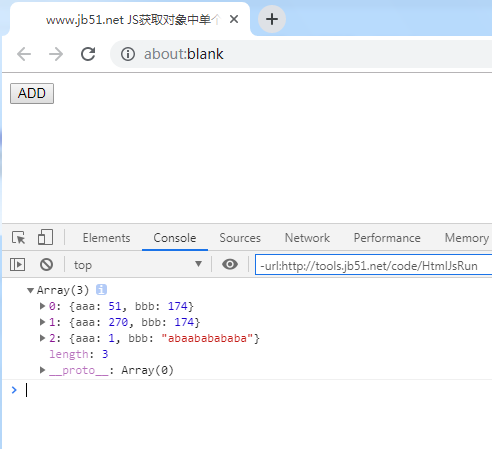
运行结果:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:测试上述代码运行效果。
更多关于JavaScript相关内容还可查看本站专题:《JavaScript数组操作技巧总结》、《JavaScript字符与字符串操作技巧总结》、《JavaScript遍历算法与技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript数学运算用法总结》、《JavaScript数据结构与算法技巧总结》及《JavaScript错误与调试技巧总结》
