
用户问题:
织梦网站广告后台管理非常方便,但是织梦后台的广告管理模块,发布广告时图片没有上传选项,只能用URL地址,很不方便,那么织梦帮就教大家一个方法实现广告图片后台直接上传,非常方便。
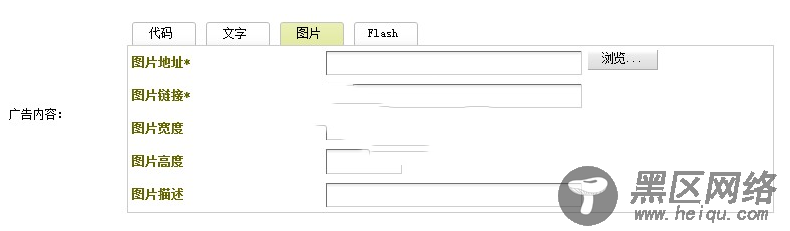
先给大家看下修改后的广告图片上传功能:修改涉及到的文件都是dede(管理员目录)里的,修改前先备份!
dede/ad_add.php
dede/ad_edit.php
dede/templets/ad_add.htm
dede/templets/ad_edit.htm
修改方法:
1、打开dede/ad_add.php文件
查找:
$normbody = "<a href=http://www.dede58.com/\"{$link}\"><img src=\"{$normbody['url']}\"$width $height border=\"0\" /></a>";
替换为:
$normbody = "}\" id=\"qyuef\"><img src=http://www.dede58.com/\"{$pic}\"$width $height border=\"0\" />>";
2、打开dede/ad_edit.php文件:
查找:
$endtime = GetMkTime($endtime);
下方添加:
if($img=="qyuefimg"){
$normbody = "<a href=http://www.dede58.com/\"{$piclink}\" id=\"qyuef\"><img src=http://www.dede58.com/\"{$pic}\" border=\"0\" /></a>";
}
3、打开dede/templets/ad_add.htm文件
查找:
<script type="text/javascript" src=http://www.dede58.com/"js/calendar/calendar.js"></script>
下方添加:
<script language="javascript" src=http://www.dede58.com/"../include/js/dedeajax2.js"></script>
<script language='javascript' src=http://www.dede58.com/"js/main.js"></script>
查找:
<td class="b"><input type="text" size="40" name="normbody[url]" value="" class='iptxt'/></td>
替换为:
<td class="b">
<input type="text" size="40" name="pic" id="pic" value="" class='iptxt'/>
<input type="button" name="Submit" value="浏览..." style="width:70px" onClick="SelectImage('form1.pic','');"></span>
</td>
4、打开dede/templets/ad_edit.htm文件
查找:
<script type="text/javascript" src=http://www.dede58.com/"js/calendar/calendar.js"></script>
下方添加:
<script language="javascript" src=http://www.dede58.com/"../include/js/dedeajax2.js"></script>
<script language='javascript' src=http://www.dede58.com/"js/main.js"></script>
查找:
<td width="76%"><textarea name="normbody" rows="10" id="normbody" style="width:80%;height:100"><?php echo htmlspecialchars(stripslashes($row['normbody']))?></textarea></td>
<td width="9%"> </td>
</tr>
<tr>
<td height="80" align="center">过期显示内容:</td>
<td><textarea name="expbody" rows="10" id="expbody" style="width:80%;height:100"><?php echo htmlspecialchars($row['expbody'])?></textarea></td>
替换为:
<td width="76%"> <?php if(strstr($row['normbody'],'id="qyuef"')) { $pat = '/<a[^>]*?\s*href=\"(.*?)\"(.*?)>(.*?)<\/a>/i'; preg_match_all($pat,$row['normbody'], $m); $piclink=$m[1][0]; $pic=$m[3][0]; $pattern="/<[img|IMG].*?src=[\'|\"](.*?(?:[\.gif|\.jpg]))[\'|\"].*?[\/]?>/"; preg_match_all($pattern,$pic,$match); $qyuefpic=$match[1][0] ?> <input type="hidden" size="40" name="img" id="img" value="qyuefimg" class='iptxt'/> <input type="text" size="40" name="pic" id="pic" value="<?php echo $qyuefpic?>" class='iptxt'/> <input type="button" name="Submit" value="浏览..." style="width:70px" onClick="SelectImage('form1.pic','');"></span> <tr> <td height="80" align="center">图片链接:</td> <td><input type="text" size="40" name="piclink" id="piclink" value="<?php echo $piclink?>" class='iptxt'/></td> <td> </td> </tr> <?php }else{ ?> <textarea name="normbody" rows="10" id="normbody" style="width:80%;height:100"><?php echo $row['normbody']?></textarea> <?php } ?> <tr> <td height="80" align="center">过期显示内容:</td> <td><textarea name="expbody" rows="10" id="expbody" style="width:80%;height:100"><?php echo $row['expbody']?></textarea></td>完成以上操作就实现了,织梦广告图片后台上传功能了

