Google Web Fonts 免费为你的博客提供安详而大度的字体处事。通过利用Google Web Fonts,你的博客不消上传任何字体,就能显示除了常用的“Arial”, “Verdana”等字体之外的其它字体。
众所周知,网站可读性取决于它的设计和外观。网页设计中饰演最重要脚色的字体,利用的什么样的字体对您的网站很重要。譬喻,Arial /Helvetica (sans-serif), Verdana and Georgia是我们常用的web设计的字体。这些字体提供一个很好的可读性,但假如你想用新字体,你需要做的就是确保欣赏者的网络设备安装了这些字体。这样很难确定。所以就得本身上传字体随处事器,并通过CSS来加以节制。但此刻,有一个更好的免费东西,那就是Google Web Fonts
在您利用Google Web Fonts处事之前,请首先相识以下两点:
选择太多的字体会减缓你的博客加载速度,所以你只需选择必需利用的,以免造成会见速度变慢的环境产生。
假如你只能选择你所需要的语言,你会辅佐防备您的网页上的变得迟钝。
今朝Google Web Fonts的界面及预览语言不为英语(不故障中文利用)。
Google Web Fonts能直观展示各类web字体,就像Serif、Sans-Serif、Display 和Handwriting,你还可以欣赏某些属性,如剧本显示字体、宽度、倾斜和厚度。 所有这些属性可以显示在侧窗格中。在你选择你想要的字体时,你还可以直观预览诸如单词、句子、段落等整体样式。
下面是一个简朴的教程,辅佐你更快更好利用Google Web Fonts:
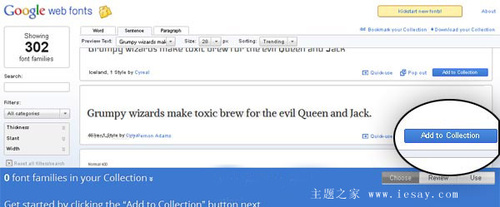
1.点击 Google Web Fonts 进入谷歌字体处事,选择您想要的字体,然后点击右下角 “Add to collection” 按钮,在这里,我们选择“Alike”字体来作为整个教程的例子字体。

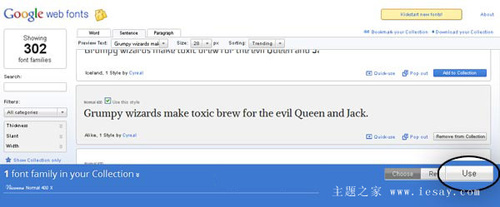
2.点击“Add to collection”后,会在页面最下方呈现这样一个信息“1 font family in your collection” 尚有三个按钮,别离是“Choose“,“Review” 和“Use“. 在这里,我们选择 “Use“.也就是利用。

3.它还要求对字体配置。 选择可用的样式, 譬喻“粗体、斜体”等。 但只针对某些特定字体。 接下来,选择特定的语言字符。生成代码。

4.接下来是代码部分,谷歌字体提供三种应用代码,别离是尺度模式“Standard (external stylesheet)”, 导出模式“@import method”和JS模式“JavaScript”。按照需要,此刻你需要的模式,不外在这里,我们发起选择尺度模式。 复制第3步的代码,把它们拷贝到你主题的header.php的</head>之前。
5.此刻,把字体的名字添加到你主题的css文件内里。譬喻:你想在段落<p>中利用google web Fonts作为默认显示字体。css代码直接这样写就行:
p {font-family: 'Alike', Arial;
}
此代码将在您的博客段落显示google字体“Alike”,假如要加载的字体碰着一些临时性问题,那么它将显示为“arial”字体。 同样,您可以将字体样式添加到其他元素,好比“body”整体机关、“li”列表的链接等。
Wordpress下载:
WordPress v4.4.2 英文版下载


